本日はCSSのお話。
body {
max-width:800px;
min-width:200px;
width:100%;
margin: 0px 5px 0px 5px;
padding:0px 0px 0px 0px;
background-color: #E4FFE2;

どーしても右側にマージンが取れない
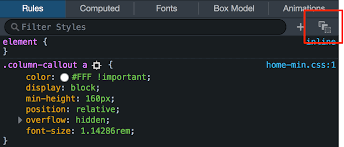
.index_bun {
box-sizing: border-box;
width:95%;
margin-left:2.5%;
margin-right:2.5%
background-color: #ffffff;
text-align: center;
line-height: 1.0em;
border: medium solid #E4FFA2;
}
通常width:100%;にするのだけどbox-sizing: border-box;がない場合
ボディの幅+5px+5pxの幅があり、index_bunの幅は何も考えない幅で上書きされる。5px分ずれるわけだ。
box-sizing: border-box;を使えばボディ内に収納される。
これ、マージンつけなかったり、PCの画面なら別に気にならないんだ、
スマホの画面につけようとして、えらい目にあった。
普通中に格納されるはずなんだよなあ、とずっと考えていたもんだww



コメント