ブログで稼ごうと思う人には全く役に立たないが。検索よけ(ホームページを検索エンジンに登録されるのを防ぐ。)の話です。
検索よけって何故?と思われるかもしれませんが、二次創作などなど表に出しにくい系統のホームページを作ってる方が使います。(リンクのみで存在するページ)
または、自社にとって都合の悪いページを隠す時。
ページごとに設定できますので、そういう使い方できるのですよね。

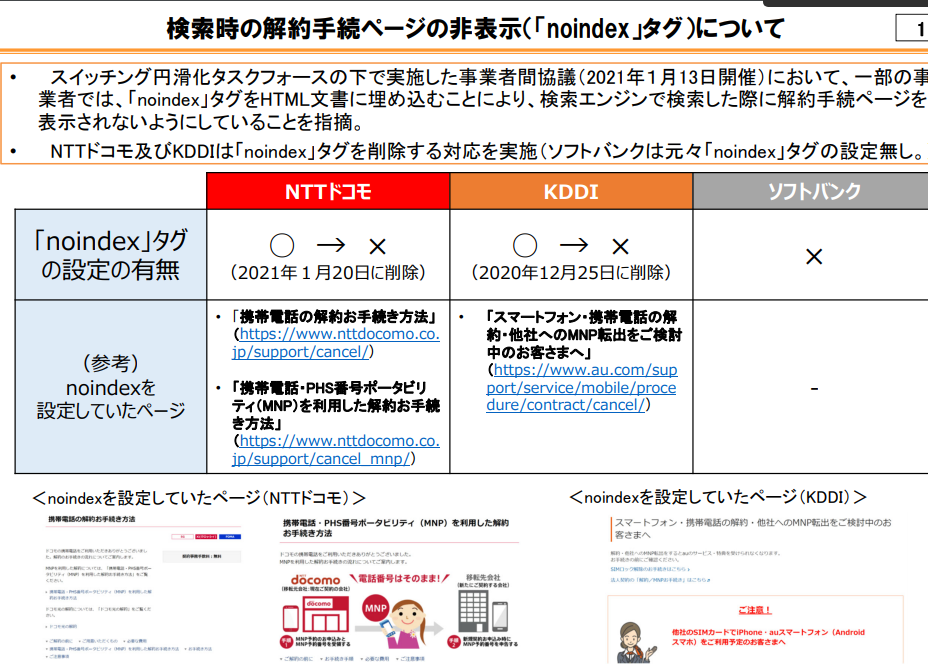
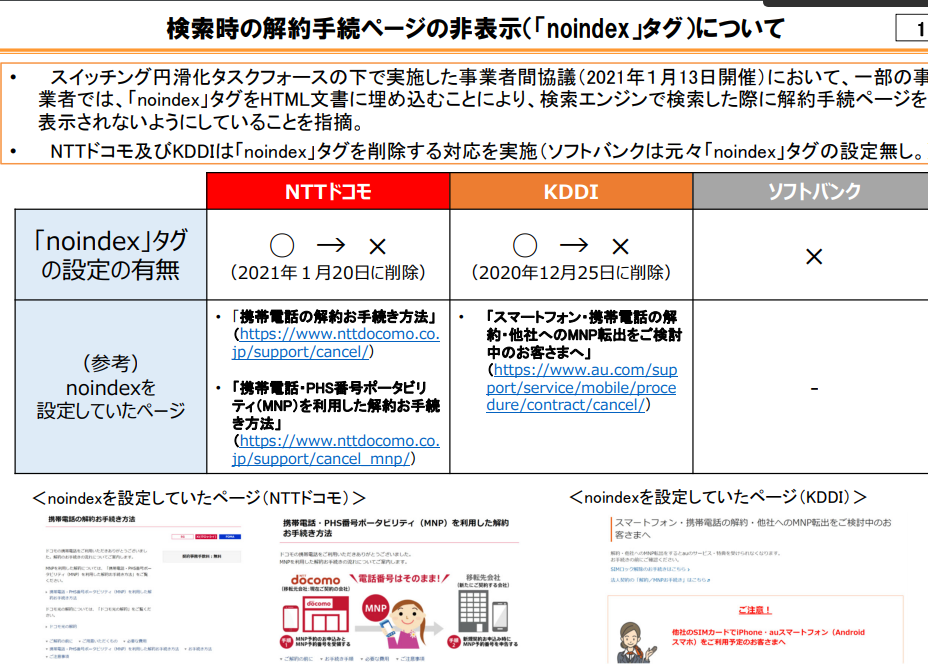
総務省
https://www.soumu.go.jp/main_content/000735824.pdf
総務省は2月26日、NTTドコモとKDDIが解約ページのHTMLに「noindexタグ」を埋め込み、検索エンジンで検索した際に表示されないようにしていたと明かしました。
公式ページで使われるのだから、効きめはあるのでしょうね。
Google 検索セントラル

自分のホームページなりブログなり作ったときに、「noindex」のタグを挿入してgoogleなどの検索エンジンにのりにくくする機能です。
作り方は簡単なのですが、
自分のブログなりホームページなりをUTF8のテキストエディターで、
いじれることが条件です。
例 TERA PAD https://tera-net.com/library/tpad.html
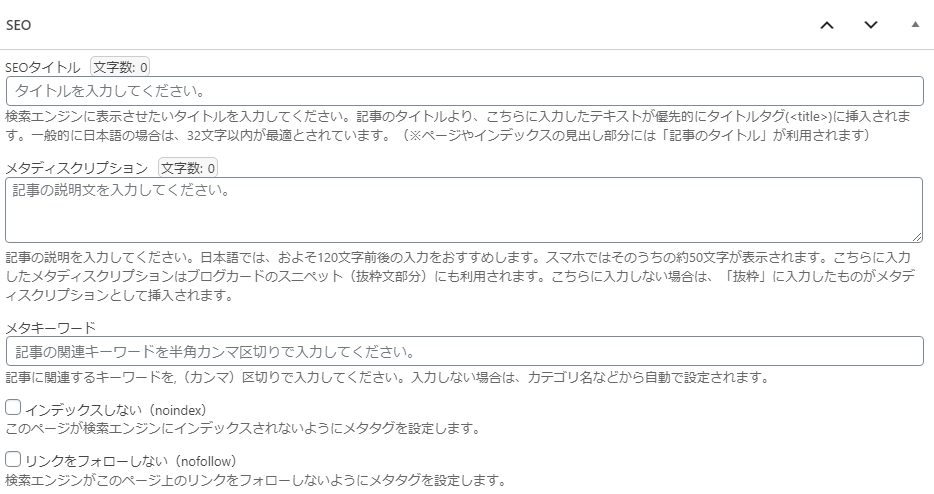
ワードプレスだと

のように選択する項目があるかもしれませんが、普通は直接書き換えるためテキストエディターを使います。(テーマ COCOON https://wp-cocoon.com/)
作り方
ページ単位で設定できますので、作りたいページをテキストエディターで開いて、
<head> /<head>間に
<meta name=”robots” content=”noindex”>
と、挿入するだけです。これで検索エンジンにのりにくくなります。
googleのclome
ページ上にカーソルおいて右クリックで、「ページのソースを表示」
そうするとページのソースがありますので、
<meta name=”robots” content=”noindex”>
とあれば、検索よけが発動してるという訳です。
完全に防げるのか
google以外は分かりません。
理由としてnoindexタグをgoogle検索エンジン以外が、どうするか?
googleと同じなら弾きますけど違うなら何もしないでしょうね。
だから、他の検索エンジンには載ってる可能性はあります。
どうしても検索エンジンにのせたくない人は、
会員制ページにすることです。
検索エンジンはIDとPASSは突破できませんので、それが一番有効です。



コメント